命令:express -e ./ express表示安装express -e表示使用ejs作为模板 ./表示当前目录中 (使用上面的命令之前我们应该使用npm安装express框架 sudo npm install -g express sudo npm install -g express-generator )
1.1安装cnpm
执行 npm install cnpm -g --registry=https://registry.npm.taobao.org
1.2检测cnpm是否安装成功
执行cnpm -v 显示版本号即安装成功
全局安装gulp
2.1 全局安装gulp
执行 cnpm install gulp -g
2.2检测gulp是否安装成功
执行 gulp -v 显示版本号即安装成功
执行命令 cnpm init 来新建package.json
本地安装gulp插件
注:全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能
进入你的项目文件路径中后,执行cnpm install gulp --save-dev
-
安装gulp-sass插件(拿该插件进行示例)
进入你的项目文件路径中后,执行cnpm install gulp-sass --save-dev
-
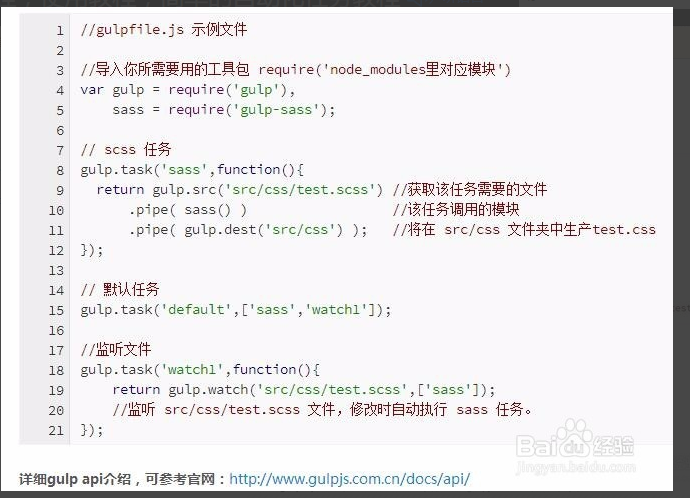
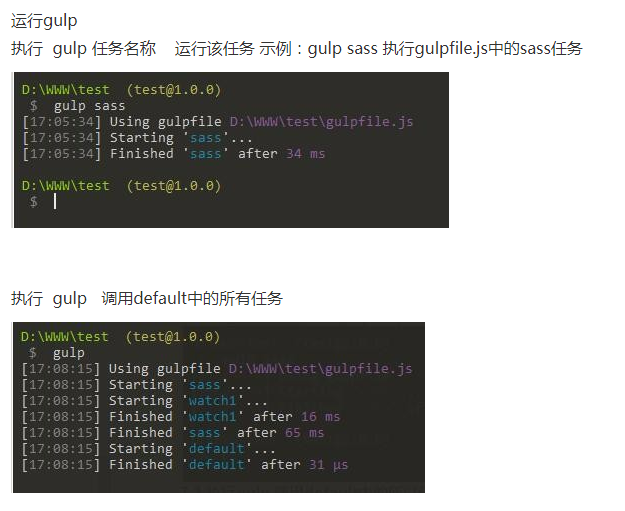
新建gulpfile.js(重要,重要,重要)
gulpfile.js是gulp的配置文件,放于根目录中。



常用插件
sass的编译(gulp-sass)
less编译 (gulp-less)
重命名(gulp-rename)
自动添加css前缀(gulp-autoprefixer)
压缩css(gulp-clean-css)
js代码校验(gulp-jshint)
合并js文件(gulp-concat)
压缩js代码(gulp-uglify)
压缩图片(gulp-imagemin)
自动刷新页面(gulp-livereload,谷歌浏览器亲测,谷歌浏览器需安装livereload插件)
图片缓存,只有图片替换了才压缩(gulp-cache)
更改提醒(gulp-notify)